[패스트캠퍼스 수강 후기] 올인원 패키지 : 유니티 포트폴리오 완성 100% 환급 챌린지 29회차 미션 시작합니다.
04. 배틀로얄 - 03, 04 챕터를 진행합니다.

실제 게임을 만드는 기법들을 최대한 활용하여 알찬 강의를 준비하겠다고 하십니다 ^^~ 좋네요~
미리 만들어서 배포해주신 프로젝트에 대한 설명을 시작합니다. 유니티로 해당 프로젝트를 열어서 보면 됩니다.
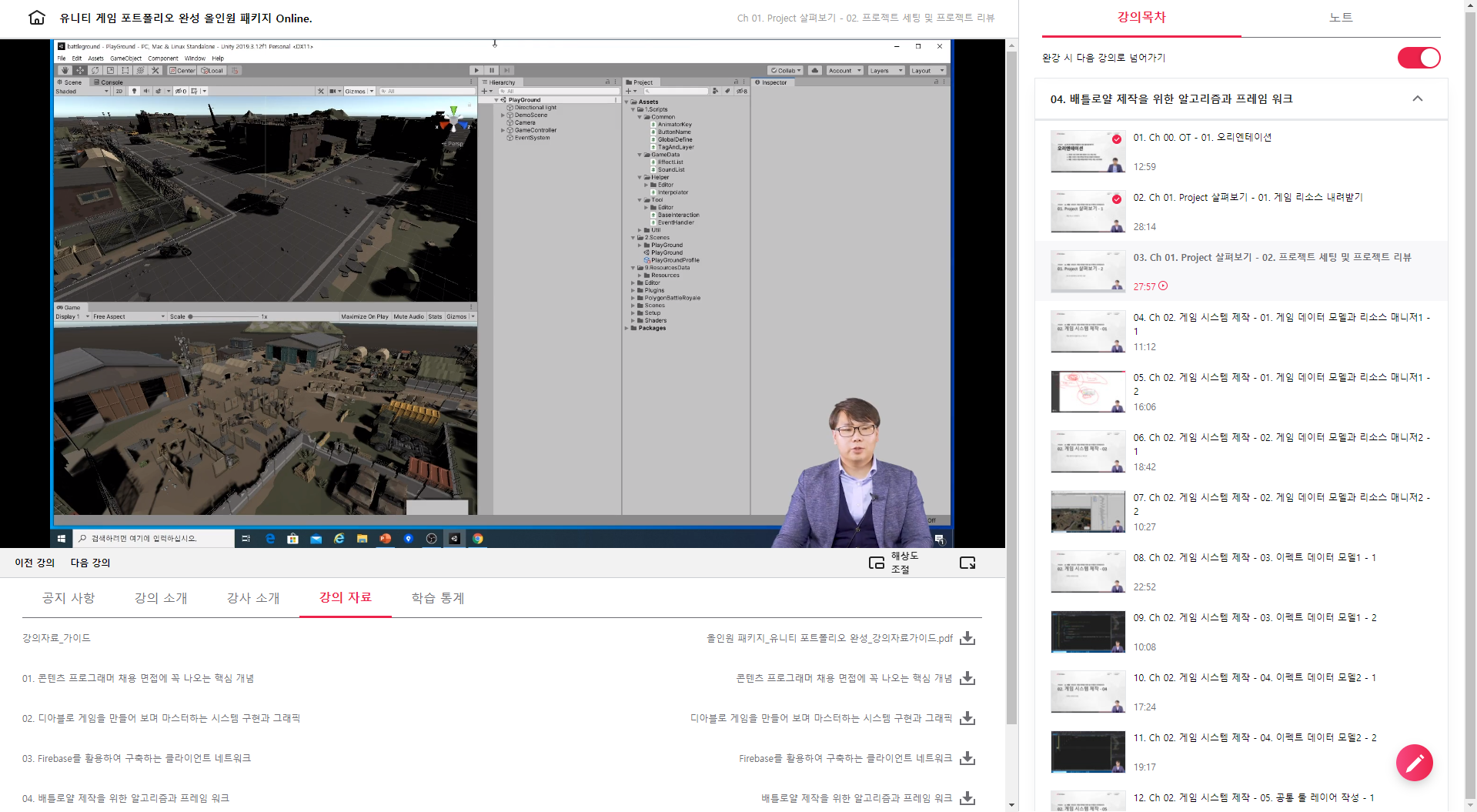
해당 Scene은 "2.Scenes" - "PlayGround" Scene을 열어 둔 화면입니다.
우측 상단의 "Layout"은 "Default"로 선택된 상태에서 Customize 하여 사용합니다.
창들을 드래그하여 배치하면 됩니다.
좌측상단은 "Scene"과 "Console" 창을 배치합니다.
좌측하단은 "Game Scene"을 배치합니다. "Asset Store"는 느리기 때문에 닫아줍니다.
우측에는 "Hierarchy", "Project", "Inspector"를 화면과 같이 설정해 줍니다.
최신 버전에서는 "2 by 3" Layout을 선택하고 조금 수정하면 됩니다.

"Edit" - "Preferences..."를 클릭하여 "General"에서 "Show Asset Store search hits [ ]"를 Uncheck 해줍니다.
개발 속도에서 차이가 있기 때문에 조금이라도 쾌적한 환경에서 작업하기 위한 팁입니다.

또 위와 같이 Hierarchy, Project, Inspector를 나란히 배치하기도 합니다.
Project는 1 Column으로 설정해 줍니다. 이렇게 하면 Hierarchy와 Project간에 GameObject를 설정하기가 수월해집니다.
일반적인 게임만드는 순서입니다.
1. 어떤 게임을 만들까
2. 엔진 선택 & 버전
3. 타겟 설정 (어느 디바이스, 스토어)
4. 타겟 디바이스와 유저
5. 게임 기준 설정: 프로그램 디자인간 단위 결정. 폴더 이름 규약. 기본 해상도 결정(16:9로 1920x1080, 1136x640, 4:3으로 1024:768)
배틀로얄 프로젝트는 FHD 즉 1920x1080 기준으로 PC에서 구현되는 게임을 기준으로 제작합니다.

위와 같이 "1920 x 1080" 해상도를 추가해 줍니다. 요즈음은 자동 변환 등 해상도 표현이 조금 나아지긴 했지만 타겟 해상도 결정은 중요한 사안입니다. 일단 기본 해상도로 시작해서 추후 다른 지원 해상도를 추가하는 형태를 고려하는 것이 좋습니다.
"Project" 폴더의 "Assets" 설명입니다.
1.Scripts
/Common
/AnimatorKey
/ButtonName
2.Scenes
9.ResourcesData // 추후 3, 4 등 추가될 예정이라서..
PolygonBattleRoyale



Animator - Animator Parameters - AnimatorKey가 위와 같이 연동되어 구동됩니다.
문자열 오타로 인한 문제들의 가능성이 있기 때문에 상수로 설정하고 사용하는데 이것이 AnimatorKey 스크립트입니다.
실무에서는 이렇게 처리하여 SetParameter의 문자열 대신 해당 상수를 사용하여 호출합니다.
추가적으로 실무 게임 제작시에는 CharacterAnimatorKey, MonsterAnimatorKey, NPCAnimatorKey 등을 나누어 제작합니다.
namespace도 여러가지 편의성등을 위해 사용하는 것이 좋고, 대신 위의 "FC"를 사용할 필요는 없고 각자 게임에 맞는 namespace 이름을 정하여 제작하면 됩니다.
public class ButtonName
{
public const string Sprint = "Sprint";
public const string Jump = "Jump";
public const string Aim = "Aim", Shoulder = "Aim Shoulder";
public const string Shoot = "Fire1",
Pick = "Interact",
Change = "Change",
Reload = "Reload",
Drop = "Drop";
}

Unity - Edit - Project Settings... 에 보면 "Input Manager"에 사용 이름들이 정의되어 있습니다. 대소문자 구분되어야 하구요.
"Fire1" 같은 경우 명확한 구분이 안되기 때문에 게임내 "Shoot" 상수로 명확히 구분하여 혼선을 방지하고 있다고 생각하면 됩니다.

PolygonBattleRoyale 폴더는 Polygon Battle Royal Pack을 구매하여 해당 폴더에 설정해 준 것입니다.
강의에서는 꼭 필요한 것들만 사용되었으니 좀더 디테일하게 개발해보고 싶다면 해당 팩을 구매하여 사용하기를 추천합니다.
Tool 제작을 하여 사용하는데 아주 중요한 내용입니다.
Sound Tool, Effect Tool 2개를 만들어 사용할 예정입니다.

리소스 매니저는 리소스들을 적재하여 래핑해 놓은 것입니다.

제작하려는 Effect Tool, Sound Tool 2가지 툴 정보입니다.
+ 상단에는 Add, Copy, Remove를 수행합니다.
+ 좌측에는 요소 목록이 표시됩니다.
+ 우측에는 각 요소의 설정 기능이 표시됩니다.
+ 하단에는 "Reload Settings", "Save Settings" 버튼이 위치합니다.
Effect, Sound Tool도 각각 만드는 것이 아니라 Base Class를 만들고 상속을 통하여 재활용도를 높여서 사용합니다.
해당 기능을 Excel을 이용하는 경우도 많지만 오류/오타 등의 버그가 발생할 수 있고 이는 개발시간이 늘어지는 문제로 연결될 수 있습니다.
이렇듯 Tool을 만들어 놓으면 변환시간도 줄어들고 Unity에서 실행하면서 바로 값 변경을 하여 확인할 수 있기 때문에 결론적으로 개발시간의 단축 및 안정성도 높아진다고 볼 수 있겠습니다.
Simple is Best.. 제 삶의 모토 정한 문장인데.. 여기서 듣네요 ㅎㅎ..
<위의 코드들은 제가 보면서 주요한 함수, 코드를 확인하기 위해 타이핑한 용도로, 전체 소스코드가 아님에 주의해 주세요. 전체 코드는 교육 수강을 하면 완벽하게 받으실 수가 있답니다 ^^>
패스트캠퍼스 - 올인원 패키지 : 유니티 포트폴리오 완성 bit.ly/2R561g0
유니티 게임 포트폴리오 완성 올인원 패키지 Online. | 패스트캠퍼스
게임 콘텐츠 프로그래머로 취업하고 싶다면, 포트폴리오 완성은 필수! '디아블로'와 '배틀그라운드' 게임을 따라 만들어 보며, 프로그래머 면접에 나오는 핵심 개념까지 모두 잡아 보세요!
www.fastcampus.co.kr
'[컴퓨터] > 웹 | 앱 | 게임 개발' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 올인원 패키지 : 유니티 포트폴리오 완성 100% 환급 챌린지 31회차 미션 (0) | 2020.11.18 |
|---|---|
| [패스트캠퍼스 수강 후기] 올인원 패키지 : 유니티 포트폴리오 완성 100% 환급 챌린지 30회차 미션 (0) | 2020.11.17 |
| [패스트캠퍼스 수강 후기] 올인원 패키지 : 유니티 포트폴리오 완성 100% 환급 챌린지 28회차 미션 (2) | 2020.11.15 |
| [패스트캠퍼스 수강 후기] 올인원 패키지 : 유니티 포트폴리오 완성 100% 환급 챌린지 27회차 미션 (0) | 2020.11.14 |
| [패스트캠퍼스 수강 후기] 올인원 패키지 : 유니티 포트폴리오 완성 100% 환급 챌린지 26회차 미션 (0) | 2020.11.13 |
 BOOX
BOOX