
Node.js 개념
Node.js는 구글 크롬 V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다!? (공식설명)
Node.js는 서버 사이드 어플리케이션 개발을 위한 소프트웨어 플랫폼입니다.
Node.js는 웹서버와 같은 확장성 있는 네트워크 프로그램 제작을 위해 고안되었습니다.
Node.js는 서버 사이드에서 구동되는 자바스크립트 엔진입니다.
더 자세한 개념등을 알고 싶으면, 하기와 같은 다른 블로그를 참고하세요.
Node.js 노드 개념 이해하기 자바스크립트 JavaScript 런타임 이벤트
Node.js 노드 개념 이해하기 JavaScript 런타임 - 노드는 다양한 자바스크립트 애플리케이션을 실행할 수 있으며, 서버를 실행하는데 제일 많이 사용된다. 이벤트 기반 이벤트 루프 논블로킹 I/O 싱글
hanamon.kr
하나의 Task가 무거운 일(Load가 많이 걸리는)을 해야할 때에는 Node.js는 적합하지 않으며,
개수가 많고 작은 Task가 빈번히 발생하는 데에는 Node.js가 적합합니다.
현재 하고자 하는 대부분의 작업들이 이해 해당됩니다.
단발적인 Load가 걸리는 일든은 별도 Python 등으로 구동할 예정입니다.
갑자기 npm ?? (Node.js Package Manager)
node.js를 설치하면 같이 설치됩니다.
확장성이 고려되어 있어 Node.js를 위해 추가적인 패키지들을 설치할 수 있는데, 이를 관리해주는 녀석입니다.
쉽게 node.js는 무조건 npm과 함께라고 생각하면 됩니다.
이렇게 마구잡이식 가져다 사용이 정말 익숙하지 않은데.. 적응해 나아가는 중..
편하긴 정말 편함. 현재는 배포자들을 믿고 가는 세상..
윈도우에서 Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
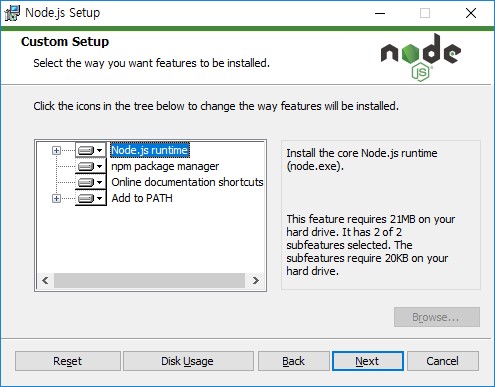
무엇인지 모른다면, LTS(대다수 사용자에게 추천) 를 다운로드 하면 됩니다.
Windows Installer (.msi)를 자신의 윈도우 버전에 맞는 (32-bit, 64-bit) 설치 파일을 다운로드하여 설치하세요.

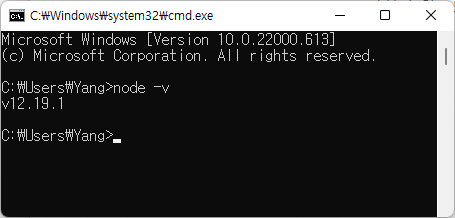
설치가 완료되었으면, cmd 명령프롬프트를 실행하고 다음과 같이 실행..

그렇다 이제 어디에서든 실행되는 node 라는 명령어 하나를 얻은 셈!!!
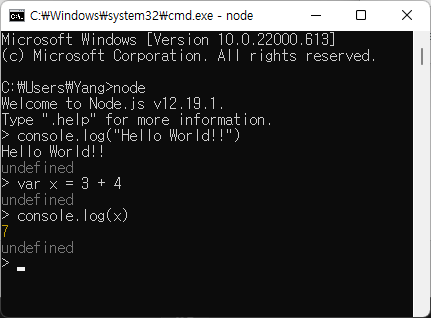
node를 실행하면 아래와 같이 javascript 문법을 바로 사용할 수 있습니다.

종료할 때에는 Ctrl + C 를 두번 누르면 됩니다.
마찬가지로 다음도 해보자.

역시 어디에서든 실행되는 npm 이라는 명령어를 얻었습니다.
그럼 이것으로 무얼할 수 있는데?? 기본적으로 서버를 만들 수 있지.. 어떻게?? 오케이.. 진행해봅시다.
Node.js 로 웹서버 시작하기
Node.js 프로젝트를 구동하기 위해 코딩을 할 텐데, 파일을 만드려면 폴더가 있어야겠지요.
D:/Nodejs 등의 위치에 폴더를 만듭니다.
바로 프로그래밍을 해도 되지만 일반적인 절차로 설명..
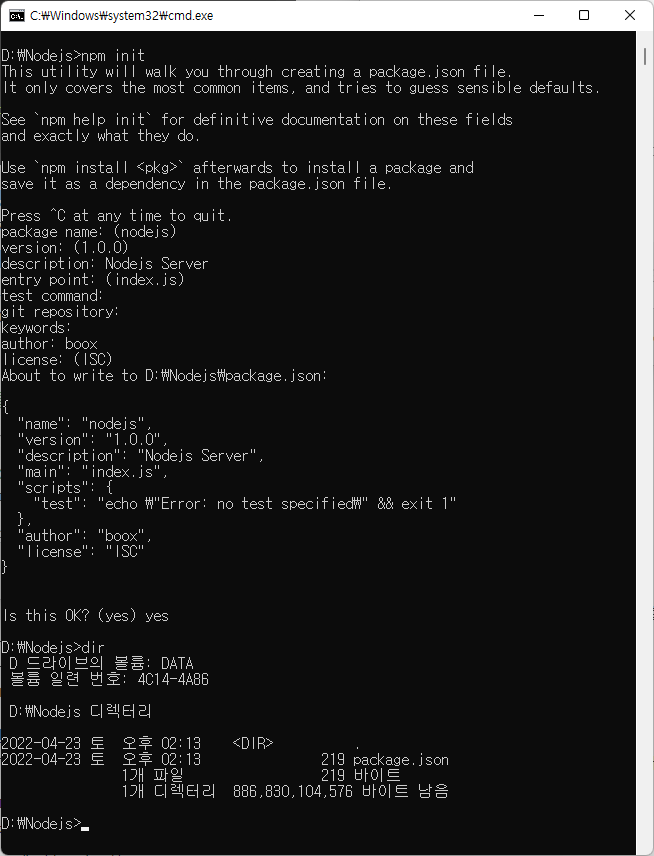
D:/Nodejs 폴더로 이동하여 npm init 실행. 커서 깜빡일 때 내용을 입력하고 엔터를 치거나 그냥 엔터를 치면 다음으로 넘어간다. 마지막에는 yes 입력하고 엔터.

그럼 package.json 파일이 생성되는데, 나중에 추가 패키지를 설치하거나 관리하는데 도움이 되는 것이라서 보통 생성해두고 진행합니다. 생성된 내용은 위에 표시된 내용이 전부!
이제 웹서버를 돌릴텐데, Node.js 공식홈페이지의 About에 나와있는 내용으로 진행하겠습니다.
D:/Nodejs/index.js
파일을 만들고 아래 내용을 입력하고 저장. (Visual Studio Code를 사용하면 편합니다.)
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
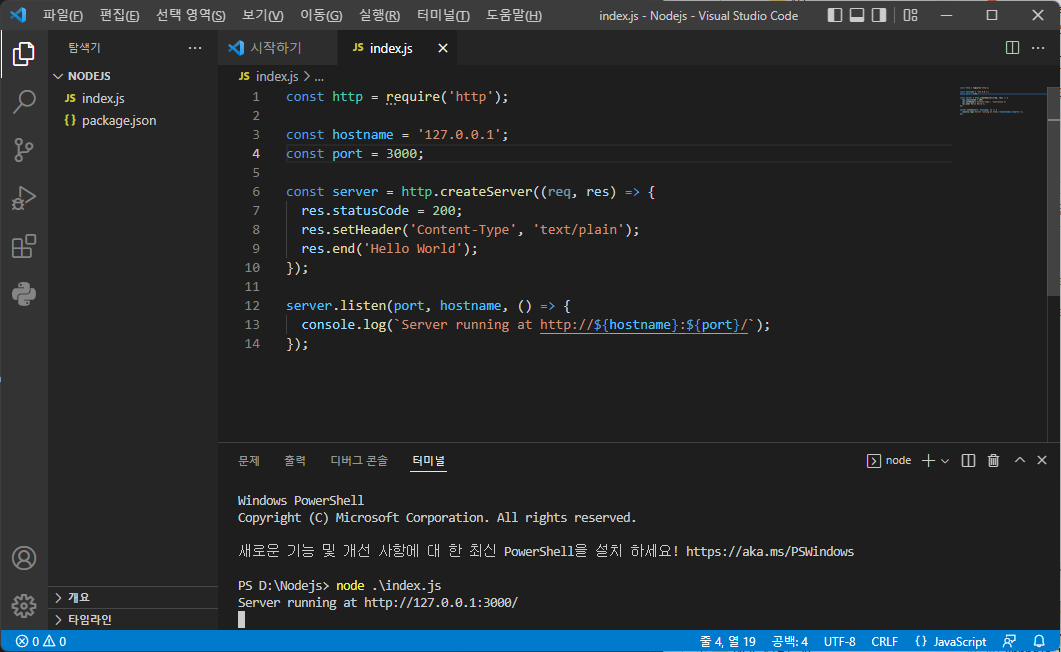
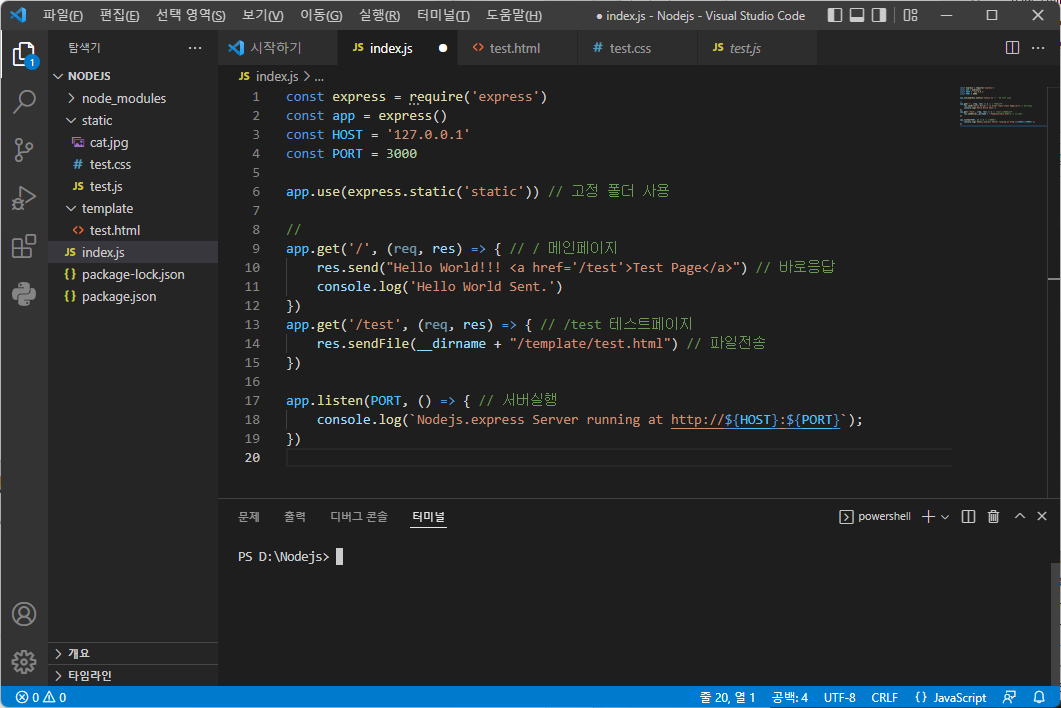
Visual Studio Code를 사용하면 편하게 코딩하면서 아래처럼 터미널 창도 바로 쓸수 있어서 좋습니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Visual Studio Code가 설치되었다면,
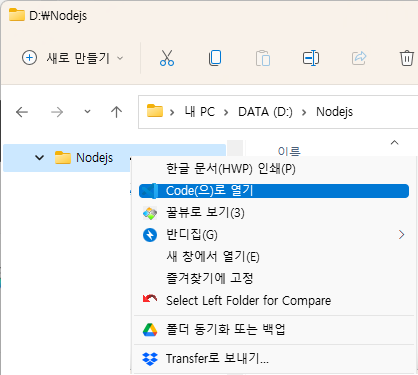
D:/Nodejs 폴더에서 우클릭으로 나타나는 "Code(으)로 열기"로 Visual Studio Code를 실행하여 연동해 줍니다.

터미널 - 새 터미널을 만들고 node index.js 명령을 입력하여 서버를 실행시킵니다.

Server running at http://127.0.0.1:3000/ 이라고 나오며 서버가 실행되고 접속자를 기다리게 됩니다.
터미널창에서 http://127.0.0.1:3000 주소를 Ctrl 누르고 클릭하면 바로 브라우저가 열립니다.
그럼 크롬으로 해당 주소를 열어보자.

멋지다. 나만의 웹서버 완성!!!
실행중인 Node 서비스를 종료할 때에는 터미널 창에서 Ctrl + C 를 입력하면 정지됩니다.
npm을 이용하여 express, nodemon 설치
이제 Node.js에서 돌아가는 Express라는 웹서버 프레임워크를 설치하고 만들어보겠습니다.
아니 Node.js가 웹서버라며, 근데 또 express라는 웹서버를 설치하고 만든다고???
자세한 설명은 패스하고, Node.js로 웹서버를 만들면 페이지 관리 등의 복잡한 문제들이 생기는데 이를 편하게 관리해주는 녀석이라고 생각하면 됩니다.
이렇게 생각하면 좀 낫습니다.
이제 Node.js는 그냥 웹서버만을 돌리기 위한 단순한 프레임워크가 아니라.. npm 등으로 여러 패키지들을 설치하고 구동하게 해주는 전체 통합 프레임워크이고, 웹서버를 위해 특화된 express를 돌리는 것이 좀더 좋다라고 말이지요.
Node.js + express 조합은 현재 가장 많이 사용되고 있습니다.
그래서 express 프레임워크 패키지를 설치할 것이고, 추가적으로 nodemon 패키지를 설치할 것입니다.
node.js는 구동 js 파일의 변경과 무관하게 처음 실행될 때의 js 파일 내용으로 구동하게 되고, 변경내용을 적용하려면 node를 종료하고 다시 node를 실행해야만 한다. 개발 시점에서는 얼마나 귀찮은 일인가!?
그래서 nodemon이 등장하였다.
nodemon이 내부에서 node를 실행하고, 파일 변경이 발생하면 알아서 node를 재시작해주는 것입니다.
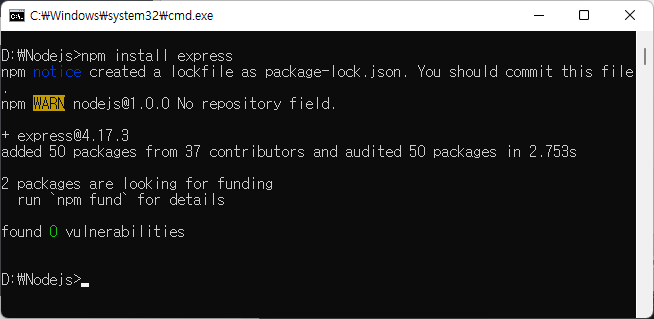
npm express 설치 명령
> npm install express

express 공식 홈페이지
Express - Node.js web application framework
Fast, unopinionated, minimalist web framework for Node.js $ npm install express --save
expressjs.com
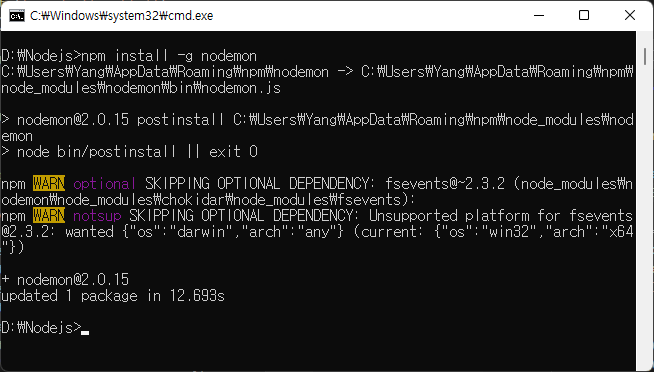
npm nodemon 설치 명령
> npm install -g nodemon

-g는 global로 어디에서는 nodemon을 실행할 수 있도록 전역 설정해주는 옵션이다.
D:/Nodejs>에서만 nodemon을 사용하겠다면 -g를 붙일 필요는 없다.
Nodejs.express로 웹서버 구동하기
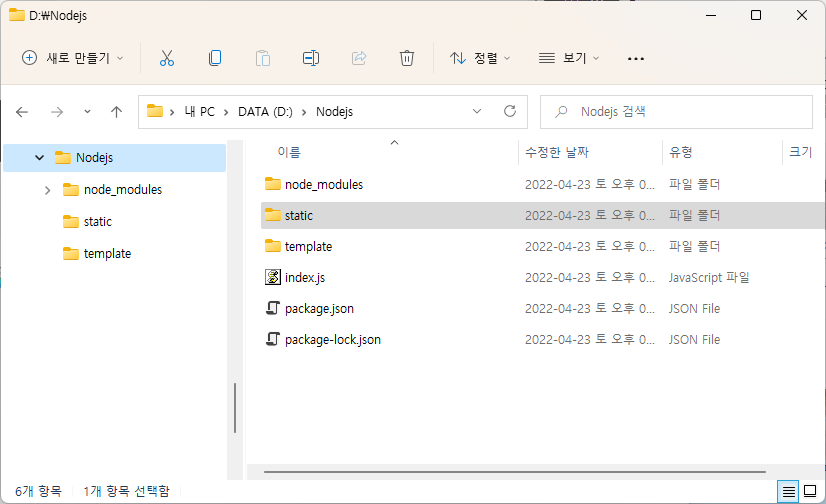
전체 구성 (index.js, test.html, test.css, test.js, cat.jpg)

/template 폴더 안에 test.html을 하나 만들고..
/static 폴더 안에 test.js, test.css 파일과 cat.jpg 이미지 하나를 넣어줍니다.
template에는 html 파일을 보관해 둘것이고, static은 고정 경로로 참조할 파일들을 넣어둘 곳입니다.

index.js
const express = require('express')
const app = express()
const HOST = '127.0.0.1'
const PORT = 3000
app.use(express.static('static')) // 고정 폴더 사용
//
app.get('/', (req, res) => { // / 메인 페이지
res.send("Hello World!!! <a href='/test'>Test Page</a>") // 바로응답
console.log('Hello World Sent.')
})
app.get('/test', (req, res) => { // /test 페이지
res.sendFile(__dirname + "/template/test.html") // 파일전송
})
app.listen(PORT, () => { // 서버실행
console.log(`Nodejs.express Server running at http://${HOST}:${PORT}`);
})
test.html
<html>
<head>
<title>Test Page</title>
<link rel="stylesheet" href="test.css"/>
<script src="test.js"></script>
</head>
<body>
<a href="/">Home</a><br/>
<img class="mycat" onclick="testAlert()" src="cat.jpg"/><br/>
한번 가면 끝인 없는 인생 멀그리 힘들게 사니..
</body>
</html>
test.css
* {
background-color: rgb(193, 226, 241);
}
.mycat {
border-radius: 30px;
}
test.js
function testAlert() {
alert('할거면 목숨바쳐 해봐!')
}
cat.jpg

nodemon으로 index.js 실행
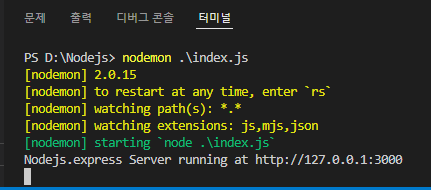
> nodemon index.js
이제 모두 끝났습니다. 터미널 창에서 아래와 같이 입력합니다.

서버가 잘 실행되었습니다.
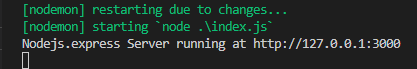
이 상태에서 index.js 파일 내용을 변경하고 저장을 하면..

위와 같이 nodemon이 변경사항으로 인해 node를 알아서 재실행해주는 것을 볼 수 있습니다.
이제 편하게 개발에 집중할 수 있겠네요.
http://127.0.0.1:3000 접속해봅니다.



이제 무언가 그럴싸한 html + css + javascript와 이미지로 이루어진 웹페이지를 구성할 수 있게 되었습니다.
'[컴퓨터] > 웹 | 앱 | 게임 개발' 카테고리의 다른 글
| [웹] SynologyNas.Docker로 Node.js (nodemon 구동) (2) | 2022.04.23 |
|---|---|
| [앱] VSCode, Node, Npm, Javascript, React Native, Expo (0) | 2022.04.10 |
| [웹] AWS, Domain, Moviestar (0) | 2022.04.08 |
| [웹] Flask, Ajax, MongoDB 연동 (0) | 2022.04.04 |
| [웹] Python, MongoDB, 웹스크래핑(크롤링) (0) | 2022.04.01 |
 BOOX
BOOX